Roam is a fantastic tool for thought. However, if you write a lot, you may want to make your thinking environment more comfortable and suited to your needs. Roamness is a theme designed for content creators. Its main features are:
- Action-driven tags for content creation
- Serif font
- Custom styling for highlighted, bold, and italic

How to install Roamness
Read this tutorial to learn how to install custom themes for Roam. If you’re just getting started with Roam, read this beginner tutorial first.
Roamness is available from the official themes gallery. For the latest version, install Roamness from GitHub.
Features
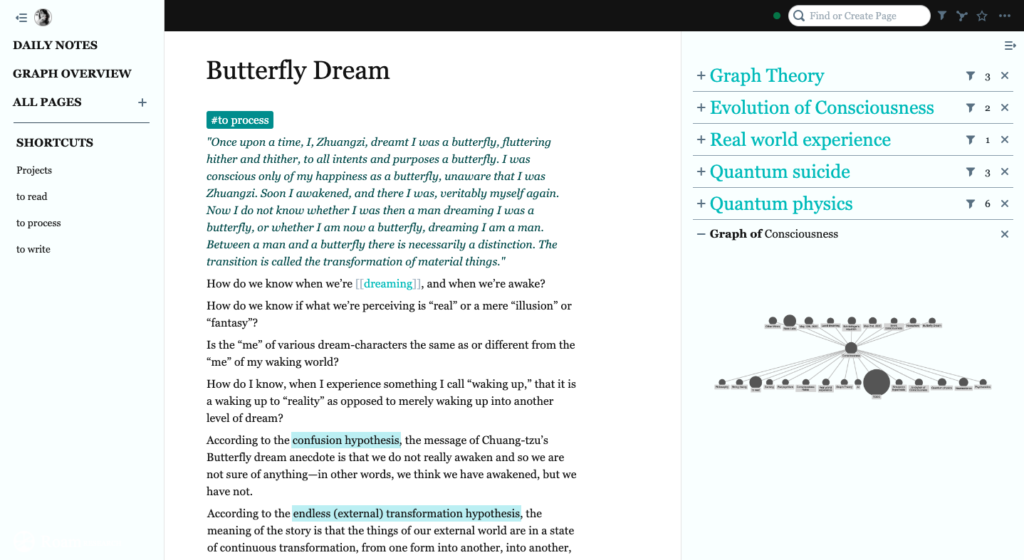
Roamness is a lighter theme, with a light sidebar and a lighter panel. Beside a few general styling changes, here are the key features of the theme.

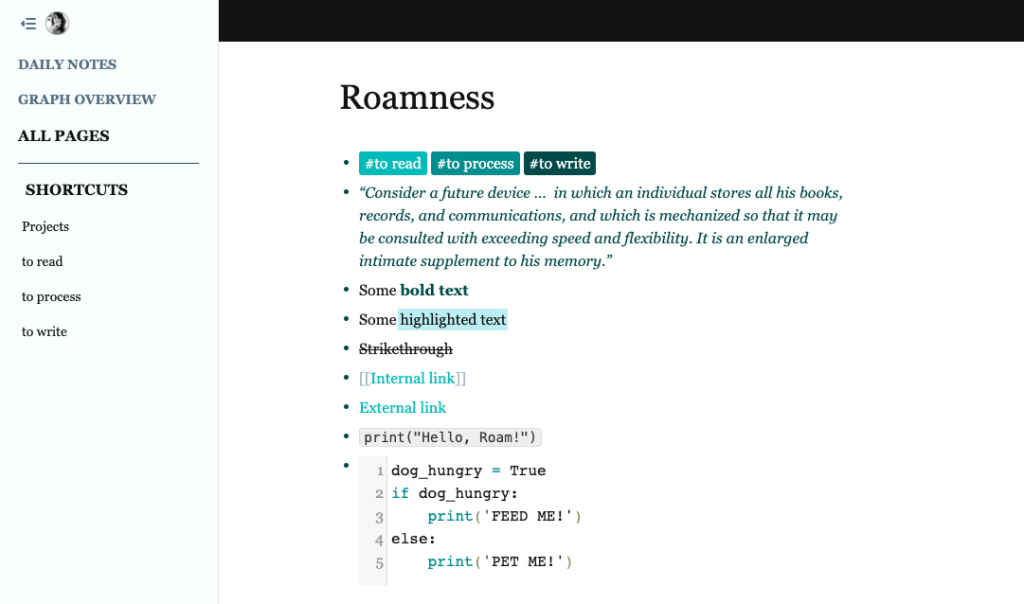
Action-driven tags. There are three tags included in Roamness: #to read, #to process, #to write. Each is style with an increasingly darker shade depending on where a page fits in the content creation cycle.
Serif font. Roamness uses Georgia as it is a default font installed on most devices. Feel free to change it to something else.
Custom styling for highlighted, bold, and italic. Just use the CMD+H, CMD+B, and CMD+I shortcuts as usual. These may be helpful for progressive summarisation.
Have fun using Roamness! And if you want to unlock even more amazing Roam features, join Roam Essentials, a short course to learn how to make the most of Roam.