One of the reasons why advanced users enjoy Roam Research so much is metaprogramming—the ability to modify Roam’s behaviour inside Roam itself, without ever touching its source code. By using JavaScript blocks via the roam/js feature, you can add new customise your experience.
The good news is: you don’t need to be a programmer yourself to enjoy some of the added benefits these little bits of extra code have to offer. Fellow Roam users have generously made many such improvements public. Akin to plugins, you can install these JavaScript “mods” in a few clicks.
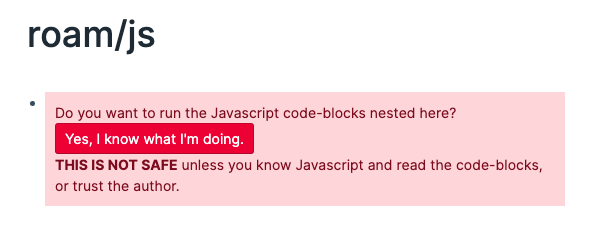
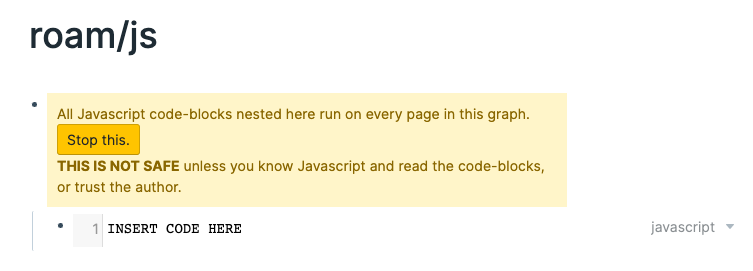
To use any of these, create a page called roam/js. Every time you want to install a new JavaScript plugin, create a parent block with the following: {{[[roam/js]]}} – this will add an important warning so you are reminded to be careful with any code (especially third-party code) you add to your Roam database.

Nested under the warning, add the JavaScript code for the plugin you wish to add. After reading the warning, click on “Yes, I know what I am doing”. Whenever you want to stop using a JavaScript plugin, click on “Stop this” in the corresponding parent block.

Okay, now, let’s have a look at some of the most interesting plugins out there.
Roam42
Live preview, jump to date, quick reference, and many useful shortcut keys such as opening the sidebar or moving to the top or bottom of a page—Roam42 adds many quality of life improvements to Roam.
RoamJS
Ready for some more advanced features? RoamJS got it all: import the list of events on a given day from Google Calendar into your daily notes page; extract the text from an image and output it into Roam; define page synonyms for easier referencing; easily insert emojis; render charts; automatically import tweets related to a specific Roam page… And the list goes on.

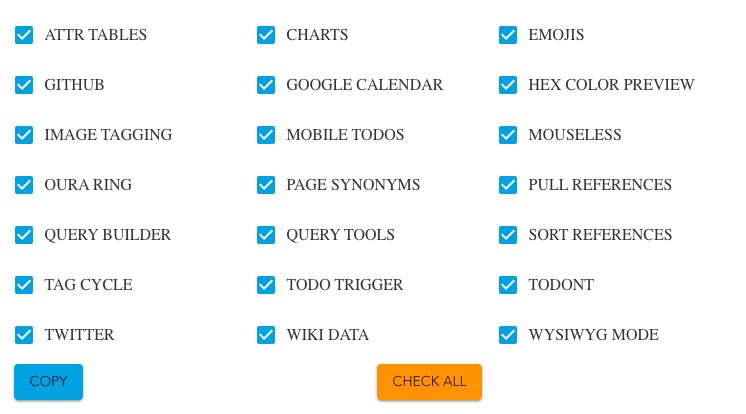
RoamJS is a treasure trove of JavaScript plugins to install in Roam. It’s easy to get lost, but fear not: you can use the handy widget to generate the code for all the plugins you want to install in a couple of clicks.
Other plugins
With so many plugins out there, you are sure to find what you need. Here are a few more to try out.
- roamjs-finance displays the latest price for different cryptocurrencies
- roam-dark-tweets.js renders embedded tweets using a dark theme.
- roam_breadcrumbs.js displays breadcrumbs for recently visited pages along the top bar.
- roam-live-preview.user.js shows a live preview of page references on hover.
- filter-focus.js lets you focus on the search box when opening a filter, so you don’t have to use your mouse.
- roam-sidebar-toggle.js creates a toggle button for the right sidebar in Roam.
- copyPageName lets you press CTRL + Q when using the search bar. When you can select a page, the title will be copied into the search field.
- sort-references adds an icon button to the user’s page that could be used to sort linked references
- roam-random-page.js opens a random page from anywhere in Roam.
There are more JavaScript plugins for Roam being created every week. If you’re looking up more of them, be aware that they are sometimes called “extensions” or “addons”—I personally prefer to keep these terms for browser extensions, but there’s no official name (yet?) for the roam/js snippets users add to customise their experience.
As with everything, don’t overdo it: only install what’s useful to improve your personal workflow, and make sure you trust the developer. The roam/js feature is powerful, and you know what they say about great power. It can sometimes be prudent to try a plugin on a test database before installing it on your main database. Have fun!
P.S. Interested in creating your own JavaScript plugins for Roam? This is a great tutorial.
P.P.S. Want to learn how to make the most of Roam? Join Roam Essentials, a short course to master 20% of the features that will unlock 80% of Roam’s power.